セカンドライフビューワーには「高負荷なアバターをシルエット化して表示を軽くしようぜ!」という機能があります。
実は少し前に、実は友達がこの機能について教えてくれて「へー、そんな機能があるのかぁ」なんてぼんやり思っていたのですが、先日公式ビューワー4.0.5.315117を入れたら私の画面にも突如として現れたこの機能。(この前まで使ってた4.0.4.314579には無かったような気が・・・w)

実際の画面はこんな感じ。これはこれでお洒落な気もしますがw シルエット化されたアバターは負荷の度合いによってシルエットの色が変わるようです。
普段お友達と過ごす時には必要ない機能ですが、人が多くて重いショッピングモールやイベントでは大活躍。すごく、快適です。
アバターをシルエットにするAvatar Maximum Complexity
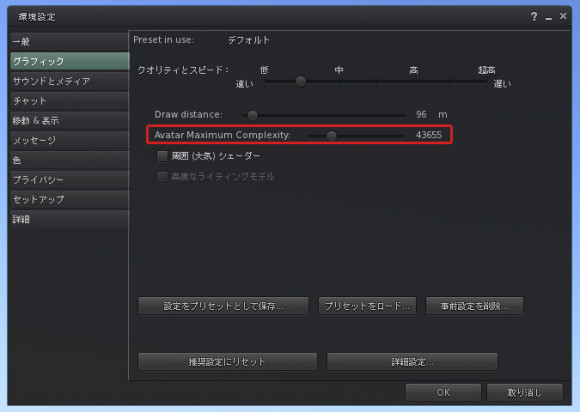
その大変ありがたいシルエット機能ですが、公式ビューワーの環境設定からオン・オフ、数値の変更ができます。
環境設定→グラフィック→Avatar Maximum Complexity
最高値にするとこの機能はオフになりますが、スライドバーで値を調整することにより「負荷○○○以上のアバターをシルエット表示する」という設定ができます。このアバターの負荷を数値化した値を表示するには
アドバンス(※)→パフォーマンスツール→アバターの複雑さ情報を表示
にチェックをつけると機能をオンにすることができます。「アバターの複雑さ情報」と呼ぶのは長いのでここでは「アバターの負荷」と呼んでいますが、自分や相手のアバターの重さもわかるので何かと便利です。あらあら、結構重いのね、とか。
※アドバンスメニューの表示には「環境設定→詳細→アドバンスメニューを表示」にチェックしている必要があります。
因みにFire stormにもAvatar maximum complexity機能が、4.7.9あたりから搭載されたようなので設定箇所を載せておきますね。
アバターの複雑さ情報の数値、目安実験
普段自分が使ってるアバターがどのくらいの負荷なのか、ちょっと調べてみました。
メッシュヘッド+メッシュボディベースのチビ太郎の負荷が高くなるのはわかるんですが、左の太郎も中々の数値です。未検証ですが、おそらく髪型で消費してる気がします。左のちくちくショートはたぶん生プリムですごく細かく組まれているので。髪でも服でもそうなんですが、生プリムで細かく組んだ製品は結構重いです。
メッシュボディーのみあ子ちゃん、なんとすべて太郎より軽いという驚きの結果に!左のピンクのドレスとか一番ポリゴン数高そうに見えるんですが、意外や意外の20000台。
クラシックアバター驚きの5000台!メッシュボディーは思ったほど重くないです。そしてなんと、TMPの方がマイトレーヤーより軽いという結果に!あんなにエッジが深いモデリングなのに。中々すごいです、TMPボディ。
特殊枠w 真ん中のうさぎみあ子がやばいことになってます。ついでに赤のJPG圧縮もやばいことになってて文字が見辛いですが119062です。このミニドレスすごくよく出来てるんですが、生プリムでパーツが組まれていて、プレキシプリムでスカートが出来てるんですね。一番最初に言った、生プリム製品が重くなる例です。
ハムさんは安定の軽さ、と思いきや、メッシュボディー(裸)よりやや重いという結果に。まあ、人間アバターは裸でお出かけは出来ませんし、ハムにはフェイスライト等々の必要が無いことなどを考えると総合的には環境にやさしいハムスターという結論に至ります。
一概にメッシュボディーだから重いというわけでもないんですね。メッシュボディそのものは+8000 Complexityくらいなので、どちらかというとその他の服飾品によって大きく左右される印象です。